Dopo svariati mesi di sviluppo, è arrivata tra noi la versione 1.0 di WebAssembly (wasm per gli amici).
CHE COS’É WASM?
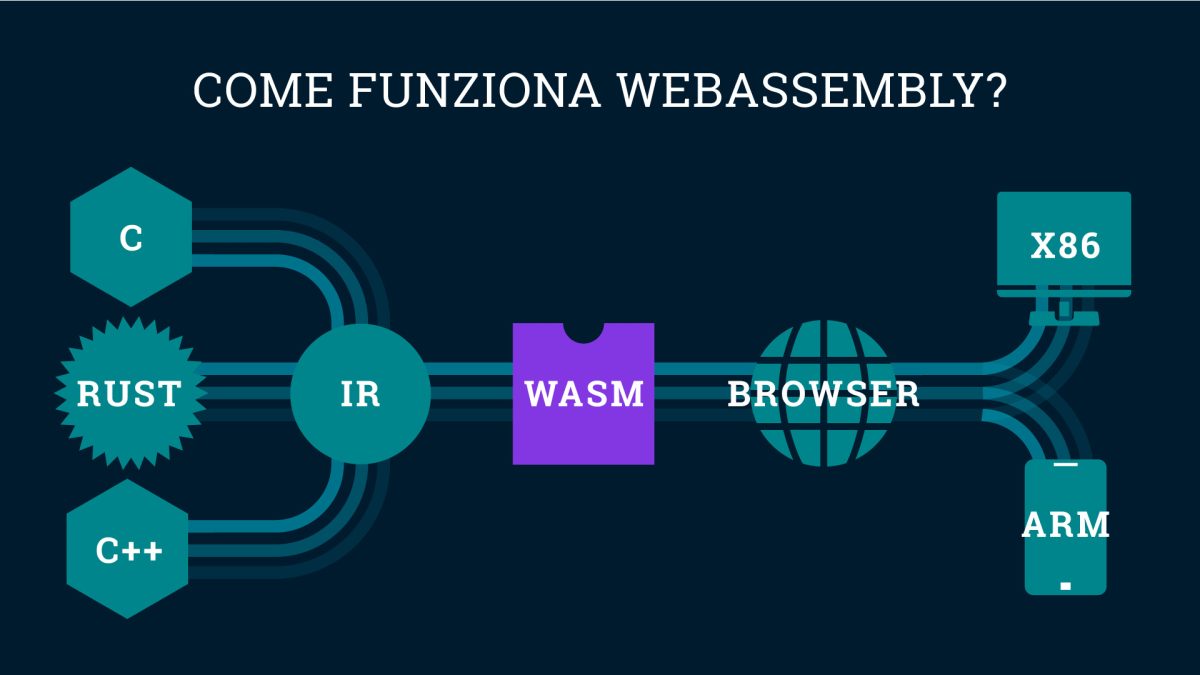
WebAssembly è lo standard W3C per eseguire codice macchina in formato binario all’interno del browser. Progettato per lavorare in perfetta simbiosi con javascript, fornisce al browser nuove pontezialitá e frontiere da esplorare.
Tutto parte con Emscripten, che rese possibile eseguire codice C++ all’interno del browser.
Ma il codice generato era ancora lento a confronto di quello nativo.
Per questo gli ingegneri di Mozilla crearono asm.js per eseguire javascript a prestazioni molto elevate. Arrivati a questo punto capirono che per fare il salto di qualità vi era bisogno di un altro linguaggio, WebAssembly per l’appunto.
Si tratta infatti di un boost alle performance del web, creando del codice multipiattaforma in grado di competere alla pari con le prestazioni del codice nativo.
WebAssembly può essere definito un compilation target, in quanto gli sviluppatori scrivono codice in un qualsiasi linguaggio ad alto livello che viene poi compilato per l’appunto in WebAssembly bytecode.
Attualmente il suo target di esecuzione è il browser, ma in un prossimo futuro potrebbe tranquillamente girare su sistemi operativi mobile, come ChromeOs e WebOS, ma anche su server e app desktop.
Per non parlare poi di applicazioni 3D che sfruttano le GPU ed hanno bisogno di prestazioni elevatissime.

WebAssembly potrebbe avere un futuro splendente in questi scenari:
- codice ad alte prestazioni già esistente, da incorporare all’interno di una web app;
- codice ad alte prestazioni da scrivere da zero, in tutti quei casi dove le prestazioni di javascript non sono sufficienti;
- il porting di applicazioni desktop sul web, Autocad ed il motore 3D Unity, solo per citarne un paio, sfruttano giá WebAssembly per i loro prodotti web based.
Attualmente i linguaggi che possono essere compilati in WebAssembly sono Rust, C/C++, Kotlin/Native, Go e D.
Esistono anche dei tool di terze parti che permettono a .Net e Java di compilare su bytecode wasm.
Per quanto riguarda linguaggi interpretati come Python e Ruby, vi sono degli interpreti scritti in WebAssembly che ne permettono l’esecuzione.
Rust al momento sembra essere il linguaggio meglio supportato. Questo grazie anche al fatto di essere un prodotto di “mamma” Mozilla.
In combinata con Firefox Developer Edition si possono testare le ultime features di WebAssembly.
LE INTERNET NATIVE APPLICATIONS
Grazie a WebAssembly ed altre tecnologie come WebWorkers, IndexDB, a nuovi protocolli come HTTP/2 e QUIC, ci stiamo muovendo verso nuove inesplorate praterie: le Internet Native Applications.
Applicazioni web con le performance di app native, portando a convergenza il meglio di entrambi i mondi.
WebAssembly non è qui per rimpiazzare javascript, bensì per lavorare in simbiosi ad esso, andando a migliorare, e sostanzialmente, i suoi talloni d’Achille.
Anche per Brendan Eich, l’inventore di javascript, WebAssembly è una rivoluzione copernicana, uno degli sviluppi piú interessanti del web che ha visto negli ultimi anni.
Per quanto riguarda l’adozione di tale tecnologia, la situazione fotografata dal sito “Can I use” a partire da marzo 2018, rileva che il 72.75% dei browser a livello globale supporta WebAssembly.
I PROSSIMI STEP DI WEBASSEMBLY
A detta di Mozilla, attivamente impegnata in prima persona nello sviluppo, i prossimi step del linguaggio saranno
- multithreading (per sfruttare appieno i processori multi core)
- simd (tecnica per processare dati in parallelo, come? dividendoli in sezioni, su cui far eseguire la stessa funzione da processi diversi nello stesso lasso di tempo, simile al concetto di map/reduce)
- 64bit wasm
- streaming compilation (compilazione del codice al volo, mentre lo stiamo ancora scaricando)
- tiered compilation (una seconda compilazione una volta scaricato tutto il codice, molto più performante ma allo stesso tempo più lenta)
- caching http implicito
- veloce interazione tra js e wasm
- facile e veloce scambio dati tra js e wasm
- integrazione moduli ES (per importare i moduli wasm come fossero js)
WebAssembly è sicuramente una tecnologia molto promettente, che apre scenari fino a poco tempo fa inimmaginabili e che rivoluzionerà lo sviluppo del web e delle app in generale. Qui in Interlogica lo stiamo attentamente valutando per le prossime sfide future.
#RustWasm2019
TI È PIACIUTO QUESTO ARTICOLO? LEGGI ANCHE:
GraalVM: Il Santo Graal delle Virtual Machine
Autenticazione: SCRAM-SHA256 feat. DH Key Exchange
8 modi per prevenire un attacco Ransomware